Posted on by Cosmin Vana
A set of Linq extension methods which can be used to solve common scenarios in .NET Applications. The package is available on Nuget: https://www.nuget.org/packages/SmallToolsIUse.Linq.Extensions/
Posted on by Cosmin Vana
You can see the generated query for any query which was not yet executed (it is still an IQueryable), by calling the "ToString()" method:
using(var dbContext = new NetContext())
{
var videoDetails = dbContext.VideoDetails.Where(v => !v.Document.IsDeleted && !v.Document.MarkedForDeletion).Select(v => new VideoDto
{
Id = v.DocumentId,
FileSize = v.Document.FileSize,
FullPath = v.Document.RelativePath,
Title = v.Title,
Description = v.Description,
MimeType = v.Document.MimeType,
Duration = v.Duration,
Date = v.Document.LastWriteTime
});
string videoQuery = videoDetails.ToString();
}
Posted on by Cosmin Vana
Nuget package which enhances WCF REST with functionalities like optional query parameters, http headers or multipart requests.
Roadmap:
1. Install the following nuget package: VanaCosmin.WCF.WebExtensions
Read More..Posted on by Cosmin Vana
Nuget package which enhances WCF REST with functionalities like optional query parameters, http headers or multipart requests.
Roadmap:
1. Install the following nuget package: VanaCosmin.WCF.WebExtensions
Read More..Posted on by Cosmin Vana
WCF allows you to customize the response using DataContract, MessageContract or XmlSerializer. With DataContract you have access only to the body of the message while MessageContract will let you control the headers of the message too. However, you don't have any control over namespace prefixes or on the soap envelope tag from the response message.
When generating the response, WCF uses some default namespaces prefixes and we cannot control this from configuration. For example, <s:Envelope xmlns:s="http://schemas.xmlsoap.org/soap/envelope/">. Normally, the prefix should not be a problem according to SOAP standards. However, there are times when we need to support old clients who manually parse the response and they expect fixed format or look for specific prefixes.
Recently, I was asked to rewrite an old service using .NET and WCF, keeping compatibility with existing clients. The response from WCF looked like this:
<s:envelope xmlns:s="http://schemas.xmlsoap.org/soap/envelope/">
<s:body>
<getcardinforesponse xmlns="https://vanacosmin.ro/WebService/soap/" xmlns:i="http://www.w3.org/2001/XMLSchema-instance">
<control_area>
<source>OVF</source>
<ns1:source_send_date>2014-01-06T14:15:37.1505943+01:00</ns1:source_send_date>
<api_key />
<message_id>27970411614463393270</message_id>
<correlation_id>1</correlation_id>
</control_area>
<chip_uid>1111</chip_uid>
<tls_engraved_id>************1111</tls_engraved_id>
<reference_id />
<is_blocked>false</is_blocked>
<is_useable>false</is_useable>
<registration_date>2013-12-13T13:06:39.75</registration_date>
<last_modification>2013-12-20T15:48:52.307</last_modification>
</getcardinforesponse>
</s:body>
</s:envelope>
The expected response for existing clients was:
<soap-env:envelope xmlns:soap-env="http://schemas.xmlsoap.org/soap/envelope/" xmlns:ns1="https://vanacosmin.ro/WebService/soap/">
<soap-env:body>
<ns1:getcardinforesponse xmlns:i="http://www.w3.org/2001/XMLSchema-instance">
<ns1:control_area>
<ns1:source>OVF</ns1:source>
<ns1:source_send_date>2014-01-06T14:15:37.1505943+01:00</ns1:source_send_date>
<ns1:api_key />
<ns1:message_id>27970411614463393270</ns1:message_id>
<ns1:correlation_id>1</ns1:correlation_id>
</ns1:control_area>
<ns1:chip_uid>1111</ns1:chip_uid>
<ns1:tls_engraved_id>************1111</ns1:tls_engraved_id>
<ns1:reference_id />
<ns1:is_blocked>false</ns1:is_blocked>
<ns1:is_useable>false</ns1:is_useable>
<ns1:registration_date>2013-12-13T13:06:39.75</ns1:registration_date>
<ns1:last_modification>2013-12-20T15:48:52.307</ns1:last_modification>
</ns1:getcardinforesponse>
</soap-env:body>
</soap-env:envelope>Posted on by Cosmin Vana
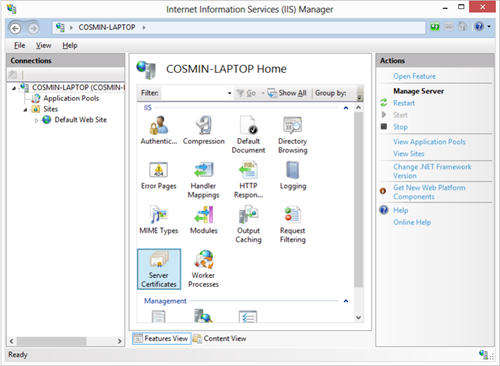
In order to use SSL you need to buy a certificate. If you want to use SSL on a developer machine you can create and use a self-signed certificate. To create a self-signed certificate, use the following steps:
Open IIS Manager
Go to the root directory and double click on Server Certificates
In Actions pane (right), click then "Create Self Signed Certificate"
Give a friendly name to the certificate and click "OK"

Posted on by Cosmin Vana
This tutorial will show you how upload files with progressbar, without using Flash, HTML5 or similar technologies that the user's browser might not have. If you are looking for a quick way to do this, I must tell you that having a progress bar when uploading a file is not a trivial task, even if is a common requirement. Most solutions rely on flash to be installed on your computer, and if you already have the code with normal file upload, prepare to modify your code a little, because it won't be just a tag and a function call.
This is not a "how to" tutorial. This will present the technical part of the project that I am developing. You can download the source code from codeplex.
ASP .NET Server with .NET Framework 4.0 (or 4.5)
ASP MVC 3.0 (or 4.0). The code can be adapted for Web Forms too.
Javascript enaled on browser